FIMI CASE STUDY
Feed your productivity.

Designing a productivity app for folks with ADHD. Fimi is a mobile app that applies gamification to help users form and maintain better habits.
My Role
Sole Designer — User Research, UX, UI, Branding, Motion, and Illustration
Context
Personal project
Problem
Poor executive functioning in adults with ADHD can lead to issues with focus and organization that existing productivity apps do not adequately address. For my project, I explored opportunities to leverage mobile and wearable technology to help ADHDers disrupt their behavioural blockers and achieve success.
User Research
A total of 11 users were interviewed as part of the initial user research.
- Among the sample, 6 had a formal ADHD diagnosis.
- Supplemental research was conducted by attending support group meetings and speaking to ADHD professionals.
The findings from all these sources helped inform my final designs. User interviews revealed a large problem space for users. People with ADHD struggled with managing their disruptive tendencies that inhibited their ability to focus and be productive.
- I always put my favourite pen inside my planner so that I can make using it as enjoyable as possible.
- I’ve tried all the productivity apps out there. I always just lose interest over time.
- Productivity apps on my phone have always been a double-edged sword. My phone is a huge source of distraction.
- My ADHD makes it hard for me to keep track of time. Switching tasks is a huge challenge for me.
- Staying productive and organized feels almost impossible with ADHD. I’m surrounded by distractions.
- Honestly, I’d be happy if I could just finish one or two big tasks for the day.
I found that users needed support in:
- Awareness
- Stimuli and motivation
- Structure and organization
- Support and education
This meant that the nature of my app needed to be prescriptive. It needed to hold users accountable while helping them systematically deploy strategies to disrupt their unproductive behaviours.
Gamification
It was apparent from my interviews that existing productivity apps on the market lacked the additional bit of stimuli and structure that was needed. How might we improve the usability of productivity apps for people with ADHD? This led me to explore gamification.
Partner In Crime
I wanted to design a central character that served as a companion for the user. This was how "Bud" came to be. Just like a workout buddy, Bud helps the user stay on top of their daily tasks and holds them accountable. This little guy (below) helps educate and encourage users through their daily interactions.

Character Development — Bud was designed to have ADHDisms so that his tone and personality would resonate with the end-user.
Habit Loop
Gamification was also an important tool to provide additional stimuli that users with ADHD need. The goal was to encourage positive habit-building, and discourage negative behaviours. Productive acts by the user are rewarded in such a way that it would help propel Bud's growth within his world.

Feed Bud — Bud loves to eat, and these building blocks would allow him to level up and go on to consume bigger and badder things.
The next step was to envision specific features that could help improve focus and productivity for users. Speaking to real-life ADHD coaches was helpful in illuminating strategies that users should deploy:
- Create structure and focus through daily to-do lists.
- Increase self-awareness when focus is lost.
These are the two core strategies that informed Fimi's core features. One is the daily scrum meeting that guides users through their daily tasks and create daily to-do lists, and the other is a self-monitoring feature through the Apple Watch that checks in with users to ensure that they are on-task.
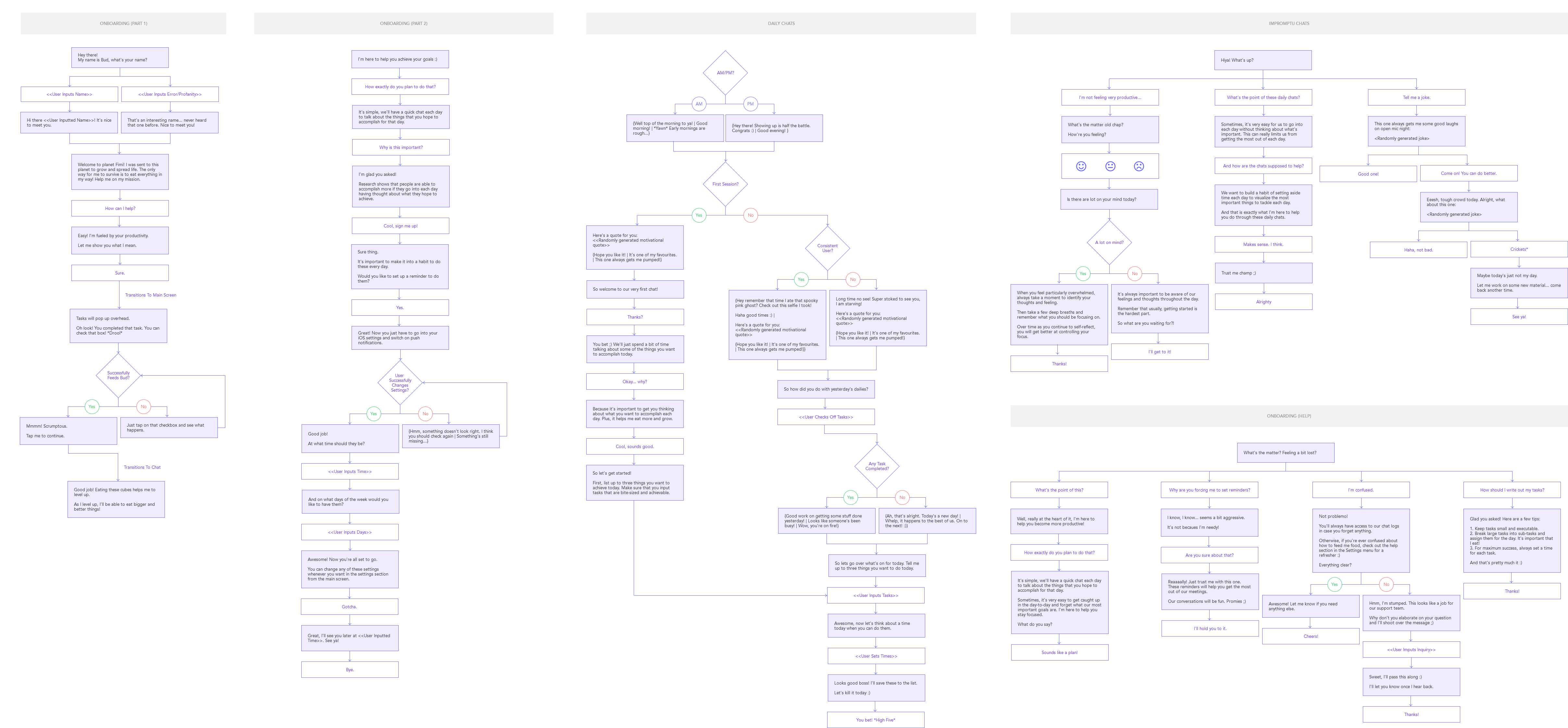
Conversational UX
Conversations were designed in the form of a close-ended flow due to the absence of natural language processing capabilities or AI-backing. As such, it was imperative to guide users through each flow properly. Deviation from the expected flow of conversation was avoided by restricting the range of potential user's responses. A contextual "help" feature also allows Bud to answer relevant FAQs at any point of the interaction. These various conversations are depicted in the chat flow diagram below.
UI Design
Bringing everything together, I began wireframing and prototyping the core flows of the application. Continuous user testing helped identify areas of improvement in the interface design. I went through multiple reiterations and revisions before settling on the final interface.
User Education & Onboarding
Due to the novelty of Fimi's experience, careful consideration was given to the user onboarding flow to ensure that users were given the education needed to understand the gameplay.
In the initial flow, users are introduced to Bud and spend equal time in both chat mode as well as gameplay mode to learn the various interactions that are available to them.
Motion Design
Finally, adding motion to my designs really brought Fimi to life. After spending way more hours in After Effects than I'd like to admit, I was able to prototype three primary flows.

CONVERSATIONAL
Daily Scrum.
Run the day with Fimi — Fimi guides users through daily check-ins to help them visualize and commit to important tasks each day. Begin every day prepared and focused on what's most important.
Run the day with Fimi.
Fimi guides users through daily scrum meetings with their assistant, Bud. These meetings allow users to visualize and commit to important tasks each day. Begin every day prepared and focused on what's most important.

GAMIFICATION
Level Up.
Feed your productivity with Fimi — Interactions are designed to encourage both the user's productivity, as well as continued interactions with Bud. Task completion and chat streaks are appropriately rewarded for the user. Watch Bud grow in his world, as you do in yours.

MINDFULNESS
Reset & Refocus.
Stay focused with Fimi — Research has shown the efficacy of self-monitoring practices in disrupting symptomatic ADHD behaviours. The Apple Watch application provides users with a feature for Bud to periodically check in with users to ensure that they are focused on the task at hand.
Final Reflections 💭
Usability testing: Due to time constraints my usability tests focused only on specific tasks. The success of any habit loop is of course user retention and continuous engagement. With more resources and time, I would've liked to conduct diary studies over a longer period of time.
Chat interaction: As I progressed further into the project, I began to question whether the chat inferaction was the right choice. Most users weren't accustomed to using chatbots and found the cadence of the interaction to be too cumbersome after the novelty wore off. Given more time, I would've liked to explore some alternative solutions.